기존 블로그에 작성했던 포스트를 이전한 글입니다.
해당 포스트는
CORS를 복습한 것을 정리한 내용입니다.
🌈 CORS 정책
CORS는 Cross-Origin Resource Sharing의 줄임말로 교차 출처 리소스 공유를 뜻한다.
MDN에서는 CORS를 다음과 같이 정의하고 있다.
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
즉, 브라우저는 SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만, CORS를 사용하면 접근 권한을 얻을 수 있게 되는 것이다.
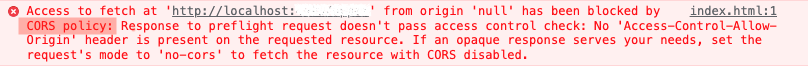
이 에러를 쉽고 친절하게 풀어서 쓰면 다음과 같을 것이다.
다른 출처의 리소스를 가져오려고 했지만 SOP 때문에 접근이 불가능합니다.
CORS 설정을 통해 서버의 응답 헤더에 ‘Access-Control-Allow-Origin’을 작성하면 접근 권한을 얻을 수 있습니다.
즉, 이 에러는 CORS 때문이 아니라, SOP 때문이다.
CORS는 오히려 이 에러를 해결해줄 수 있는 방안이었던 것이다.
💻 SOP
SOP은 Same-Origin Policy의 줄임말로, 동일 출처 정책을 뜻한다.
한 마디로 ‘같은 출처의 리소스만 공유가 가능하다’라는 정책이다.
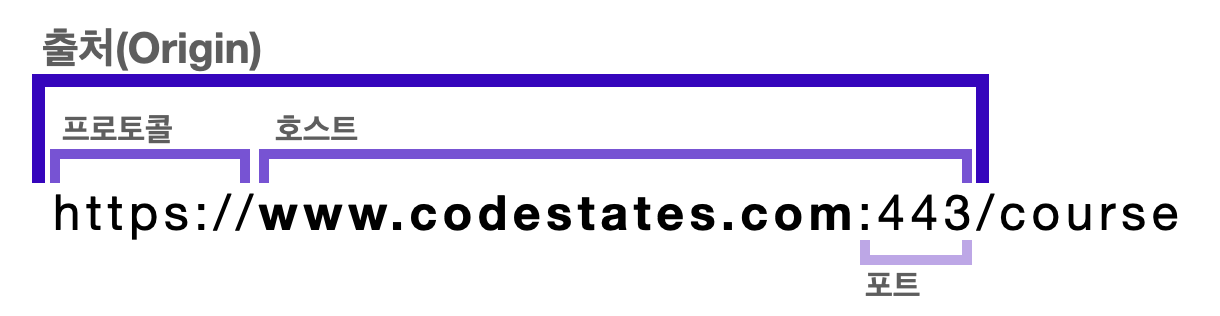
여기서 말하는 ‘출처(Origin)’는 다음과 같다.
출처는 프로토콜, 호스트, 포트의 조합으로 되어있다. 이 중 하나라도 다르면 동일한 출처로 보지 않는다.
https://www.codestates.comvshttp://www.codestates.com⇒ 두 URI는 프로토콜이 다르기 때문에 동일 출처가 아니다. ( https / http )
https://urclass.codestates.comvshttps://codestates.com⇒ 두 URI는 호스트가 다르기 때문에 동일 출처가 아니다. ( urclass.codestates.com / codestates.com )
http://codestates.com:81vshttp://codestates.comhttp 프로토콜의 기본 포트는
80이다.따라서
http://codestates.com는http://codestates.com:80과 동일하다. ⇒ 만약 (:81/:80)이었다면 두 URI는 포트가 다르기 때문에 동일 출처가 아니다.
https://codestates.com:443vshttps://codestates.com- https 프로토콜의 기본 포트는
443이다. 따라서
https://codestates.com는https://codestates.com:443과 동일하다.⇒ 두 URI는 프로토콜, 호스트, 포트가 모두 같은 동일 출처다.
- https 프로토콜의 기본 포트는
그렇다면 SOP은 왜 생겨났을까?
동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다.
SOP을 통해 해킹 등의 위협에서보다 더 안전해질 수 있다는 것인데, 왜 그런지 알아보기 위해서 동일 출처 정책이 없는 상황을 생각해보자.
네이버 같은 웹 페이지에 로그인해서 서비스를 이용하고 있다고 해보자.
서비스 이용 중이 아니더라도 로그아웃을 깜빡했거나 자동 로그인 기능으로 인해 브라우저에 로그인 정보가 남아있을 수도 있을 것이다.
그 상태에서 로그인 정보를 노리는 코드가 있는 다른 사이트에 방문하게 된다면?
해커는 로그인 정보를 이용해서 네이버에서 사용할 수 있는 모든 기능을 이용할 수 있게 된다.
나도 모르는 사이에 내 계정으로 블로그나 카페에 좋지 않은 글을 올리게 될 수도, 수천 명에게 스팸 메일을 보낼 수도 있는 것이다.
SOP이 있었다면 어땠을까?
SOP은 애초에 다른 사이트와의 리소스 공유를 제한하기 때문에 로그인 정보가 타 사이트의 코드에 의해서 새어나가는 것을 방지할 수 있다.
이러한 보안상 이점 때문에 SOP은 모든 브라우저에서 기본적으로 사용하고 있는 정책이다.
💻 CORS 정책 동작 방식
CORS의 동작 방식에는 크게 세 가지가 있다.
🍳 프리플라이트 요청 (Preflight Request)
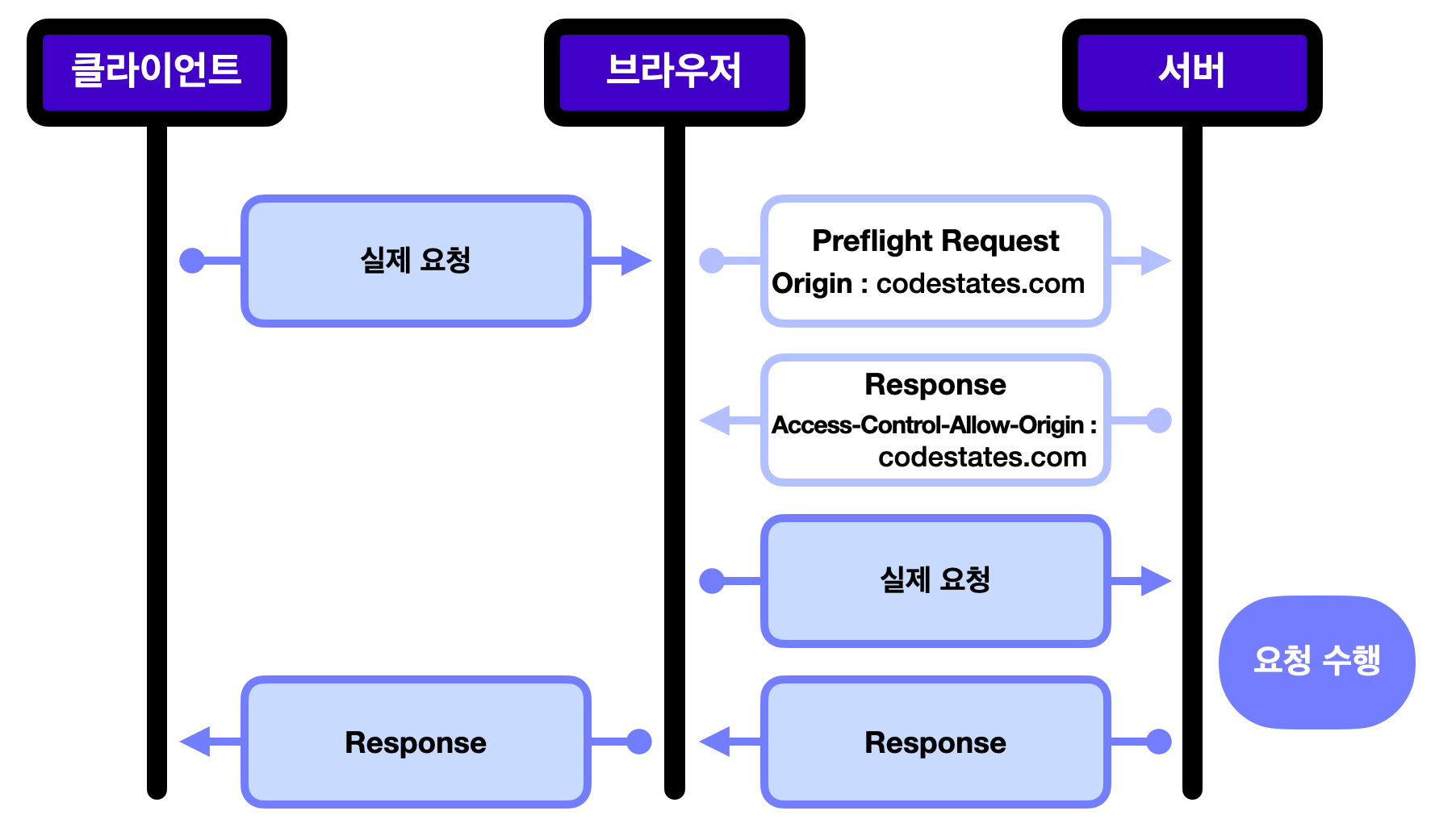
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것을 프리플라이트 요청이라고 한다.
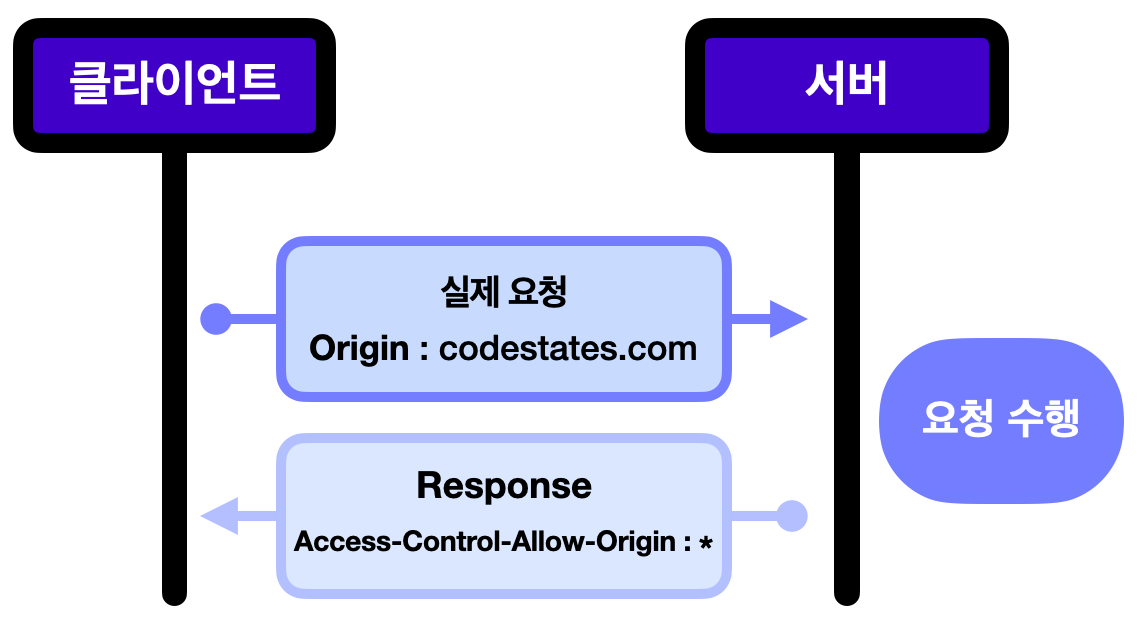
위 이미지의 흐름과 같이, 브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의 Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다.
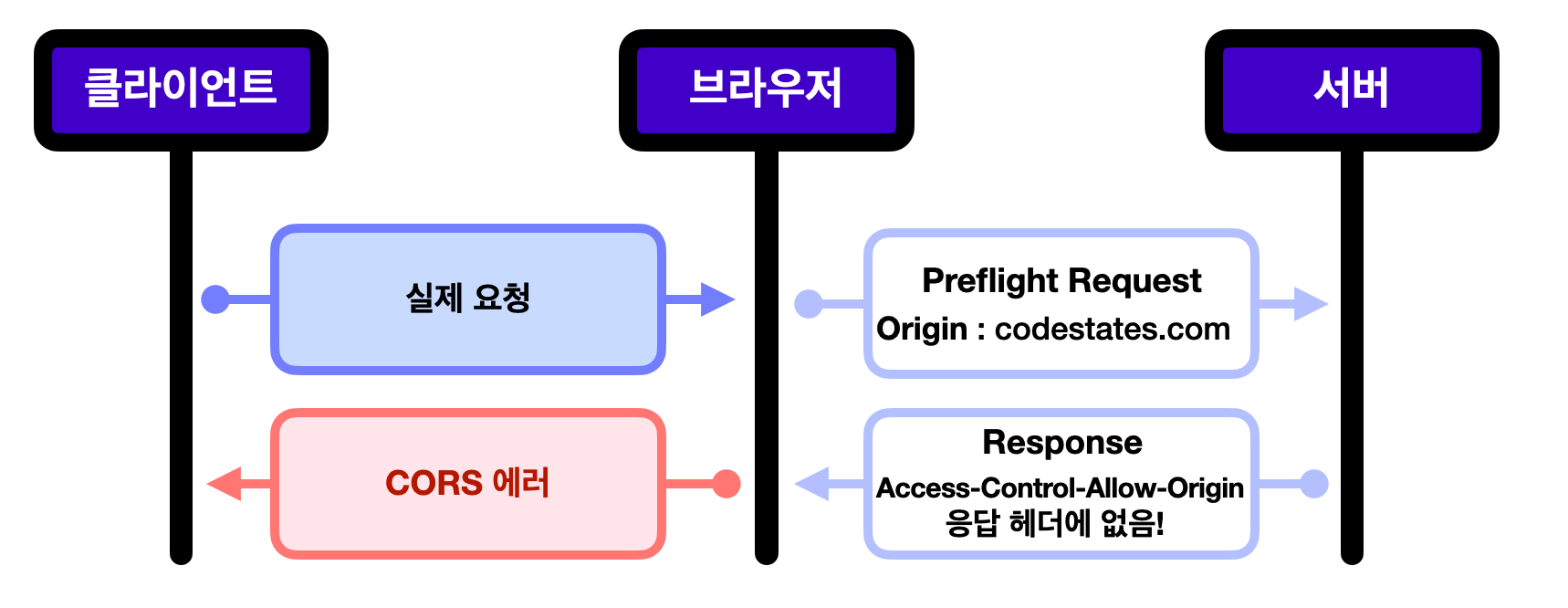
만약에 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우게 되고, 실제 요청은 전달되지 않는다.
프리플라이트 요청은 왜 필요한 걸까?
실제 요청을 보내기 전에 미리 권한 확인을 할 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적이다.
CORS에 대비가 되어있지 않은 서버를 보호할 수 있다.
CORS 이전에 만들어진 서버들은 SOP 요청만 들어오는 상황을 고려하고 만들어졌다.
따라서 다른 출처에서 들어오는 요청에 대한 대비가 되어있지 않았다.
이런 서버에 바로 요청을 보내면, 응답을 보내기 전에 우선 요청을 처리하게 된다.
브라우저는 응답을 받은 후에야 CORS 권한이 없다는 것을 인지하지만, 브라우저가 에러를 띄운 후에는 이미 요청이 수행된 상태가 된다.
만약에 들어온 요청이 DELETE 나 PUT 처럼 서버의 정보를 삭제하거나 수정하는 요청이었다면? 끔찍한 상황이 벌어질 것이다.
하지만 CORS에 대비가 되어있지 않은 서버라도 프리플라이트 요청을 먼저 보내게 되면, 프리플라이트 요청에서 CORS 에러를 띄우게 된다.
예시와 같이 실행돼선 안 되는 Cross-Origin 요청이 실행되는 것을 방지할 수 있는 것이다.
이런 이유로 프리플라이트 요청이 CORS의 기본 사양으로 들어가게 되었다.
🍳 단순 요청 (Simple Request)
단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것을 말한다.
조건은 다음과 같다. 하지만 이 조건들을 모두 만족시키기는 어렵다고 한다.
GET,HEAD,POST요청 중 하나여야 한다.자동으로 설정되는 헤더 외에,
Accept,Accept-Language,Content-Language,Content-Type헤더의 값만 수동으로 설정할 수 있다.Content-Type헤더에는application/x-www-form-urlencoded,multipart/form-data,text/plain값만 허용된다.
🍳 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청이다.
출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없다.
민감한 정보이기 때문이다.
이 경우에는 프론트, 서버 양측 모두 CORS 설정이 필요하다.
프론트 측에서는 요청 헤더에
withCredentials : true를 넣어줘야 한다.서버 측에서는 응답 헤더에
Access-Control-Allow-Credentials : true를 넣어줘야 한다.서버 측에서
Access-Control-Allow-Origin을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생한다.
인증 정보를 다루는 만큼 출처를 정확하게 설정해야 한다.
💻 CORS 정책이 필요한 이유
로컬 환경에서 개발한 앱은 기본적으로 localhost:3000 도메인으로 시작한다.
그러나 나중에 로컬 환경에서 개발한 실제 서비스 및 프로젝트의 클라이언트에서 서버의 API로 요청하게 되면, 이 포트로 요청하는 것이 차단된다.
개발할 당시에는 이 현상이 굉장히 귀찮은 일로 느껴질 수 있겠지만, 실제로 개발한 서비스 및 프로젝트가 모든 출처의 접근을 허락한다면 이는 후에 큰 문제로 야기될 수 있다.
만일 실제 서비스가 되는 상용 앱을 운영 중이라면, 구축한 클라이언트 뒤의 서버와 연결되어 있는 DB에는 라이브 데이터(live data)가 쌓일 것이다.
**라이브 데이터(live data)
실제 서비스되고 있는 앱의 데이터베이스(Data Base, DB)에 적재되고 있는 데이터를 의미한다.
- 유저 및 상품, 결제 등 다양한 정보들을 예로 들 수 있다.
이런 라이브 데이터는 민감성이 높은 데이터들이 위주이기 때문에 보안이 무엇보다 중요하다.
그러나 서비스 및 프로젝트가 모든 출처의 접근을 허락한다면 이러한 보안성이 현저히 낮아지고 해킹의 위험에 그대로 노출되게 되므로, 모든 출처의 접근을 허락해서는 안된다.
그렇기 때문에 CORS 정책이 필요한 것이다.
자세한 설명이 필요한 경우 링크 참조 Proxy
💻 프론트엔드에서 CORS 정책을 우회하는 방법
Webpack Dev Server에서 제공하는 proxy 기능을 이용하는 방법
http-proxy-middleware 라이브러리를 깐 뒤 해당 라이브러리에서 제공하는 proxy 기능을 이용하는 방법
이렇게 두 가지 방법이 존재하고 있었고, 좀 더 유연한 proxy 설정을 하고 싶다면 위의 방법보다는 아래의 방법이 더 유용하다
자세한 설명이 필요한 경우 링크 참조
💻 백엔드에서 CORS Error를 해결하는 방법
앞으로 프로젝트 단계에서 만나게 될 미래의 백엔드 엔지니어 분들은 대부분 Java를 프로그래밍 언어로 사용하고 있을 것이다.
따라서 해당 프로그래밍 언어를 사용해 백엔드 서버를 개발할 때, 프론트엔드 쪽에서 CORS 정책을 우회하지 않는다면 어떻게 CORS Error를 해결하는지 알아둘 필요가 있다.
후에 여러분이 커뮤니케이션을 할 때, 백엔드 엔지니어 분이 짠 코드를 보며 커뮤니케이션을 할 경우가 있다.
그때 당황하지 않고 원만한 커뮤니케이션을 하기 위해서다.
🍳 애너테이션(@)을 이용해서 CORS 설정하는 방법
소개 되는 코드를 전부 이해할 수는 없다.
java 코드에서 어떻게 CORS Error를 해결하는지 몇 가지 포인트를 집중해보자.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
@CrossOrigin(origins = "http://example.com")
@RestController
@RequestMapping("/account")
public class AccountController {
@RequestMapping(method = RequestMethod.GET, path = "/{id}")
public Account retrieve(@PathVariable Long id) {
// ...
}
@RequestMapping(method = RequestMethod.DELETE, path = "/{id}")
public void remove(@PathVariable Long id) {
// ...
}
}
위의 코드는 클래스 수준에서 @CrossOrigin을 추가한 것이다.
괄호 안의 내용을 조금 더 살펴보자.
origins 뒤로 오고 있는 특정 도메인에 대해서만 허용하고 있음 나타낸다.
이런 식으로 클래스 수준에서 @CrossOrigin을 추가하게 되면 클래스 내부에 작성된retrieve()와 remove() 메소드 둘 다 특정 도메인에 대해 허용하게 된다.
만약 허용해야 하는 도메인이 여러 개라면, 도메인 뒤에 콤마(,)를 붙여 이어줄 수 있다.
1
2
@CrossOrigin(origins = "http://example.com, http://example2.com")
...
특정 메서드만 CORS 설정을 할 수도 있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
@RestController
@RequestMapping("/account")
public class AccountController {
@CrossOrigin
@RequestMapping(method = RequestMethod.GET, path = "/{id}")
public Account retrieve(@PathVariable Long id) {
// ...
}
@RequestMapping(method = RequestMethod.DELETE, path = "/{id}")
public void remove(@PathVariable Long id) {
// ...
}
}
class 안의 retrieve() 메소드 위에 @CrossOrigin을 붙여줌으로써 retrieve() 메소드만 허용한 것이다.
이렇게 작성하면 remove() 메소드는 CORS 설정을 해주지 않았으므로 CORS 정책에서 자유롭지 않다.
여기서는 다른 옵션 없이 @CrossOrigin 만 붙여줬다.
이렇게 붙이게 되면 모든 도메인, 모든 요청방식에 대해 허용하게 된다는 의미가 된다.
🍳 글로벌 CORS 설정
Spring Security를 이용한 보안 구성을 하면서 CORS 설정하는 방법도 있다.
이하 코드 또한 모든 부분을 다 이해할 수 없다.
집중해야 하는 부분은 주석으로 작성된 부분이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
package com.codestates.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.crypto.factory.PasswordEncoderFactories;
import org.springframework.security.crypto.password.PasswordEncoder;
import org.springframework.security.web.SecurityFilterChain;
import static org.springframework.security.config.Customizer.withDefaults;
@Configuration
public class SecurityConfiguration {
@Bean
public SecurityFilterChain filterChain(HttpSecurity http) throws Exception {
http
.headers().frameOptions().sameOrigin()
.and()
.csrf().disable()
.cors(withDefaults()) // 1. 여기에 집중해주세요!
.formLogin().disable()
.httpBasic().disable()
.authorizeHttpRequests(authorize -> authorize
.anyRequest().permitAll()
);
return http.build();
}
@Bean
public PasswordEncoder passwordEncoder() {
return PasswordEncoderFactories.createDelegatingPasswordEncoder();
}
// 2. 여기에 집중해주세요!
@Bean
CorsConfigurationSource corsConfigurationSource() {
CorsConfiguration configuration = new CorsConfiguration();
configuration.setAllowedOrigins(Arrays.asList("*"));
configuration.setAllowedMethods(Arrays.asList("GET","POST", "PATCH", "DELETE"));
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("\/**", configuration);
1번 부분을 먼저 보자. 저 곳에서 CORS 설정을 추가하는 것이다. .cors(withDefaults())일 경우, corsConfigurationSource라는 이름으로 등록된 Bean을 이용한다.
2번 부분으로 내려가보겠습니다. 이 곳은 CorsConfigurationSource Bean 생성을 통해 구체적인 CORS 정책을 설정하는 곳이다.
setAllowedOrigins()을 통해 출처(Origin)에 대해 스크립트 기반의 HTTP 통신을 허용하도록 설정한다.- 현재
*로 되어 있으므로, 모든 출처에 대해 허용하겠다는 의미를 내포하고 있다.
- 현재
setAllowedMethods()를 통해 파라미터로 지정한 HTTP Method에 대한 HTTP 통신을 허용한다. 익숙한 HTTP method가 보인다.
💻 백엔드에서 API를 작성하는 방법
백엔드 엔지니어 분들은 Java를 프로그래밍 언어로 사용하고 있다고 했었다. 그러므로 Spring Rest Docs과 API 문서 스니핏을 이용하여 API를 문서화 한다.
API를 문서화하는 과정은 모든 걸 이해할 수 없지만 마지막 결과물과, 어떤 경로를 통해 문서를 확인할 수 있는지 알아야 두면 좋을 것이다.
문서를 확인할 수 있는 경로는 일반적으로 http://localhost:8080/docs/index.html 을 통해 확인할 수 있을 것이다. (port 부분은 바뀔 수도 있다.)
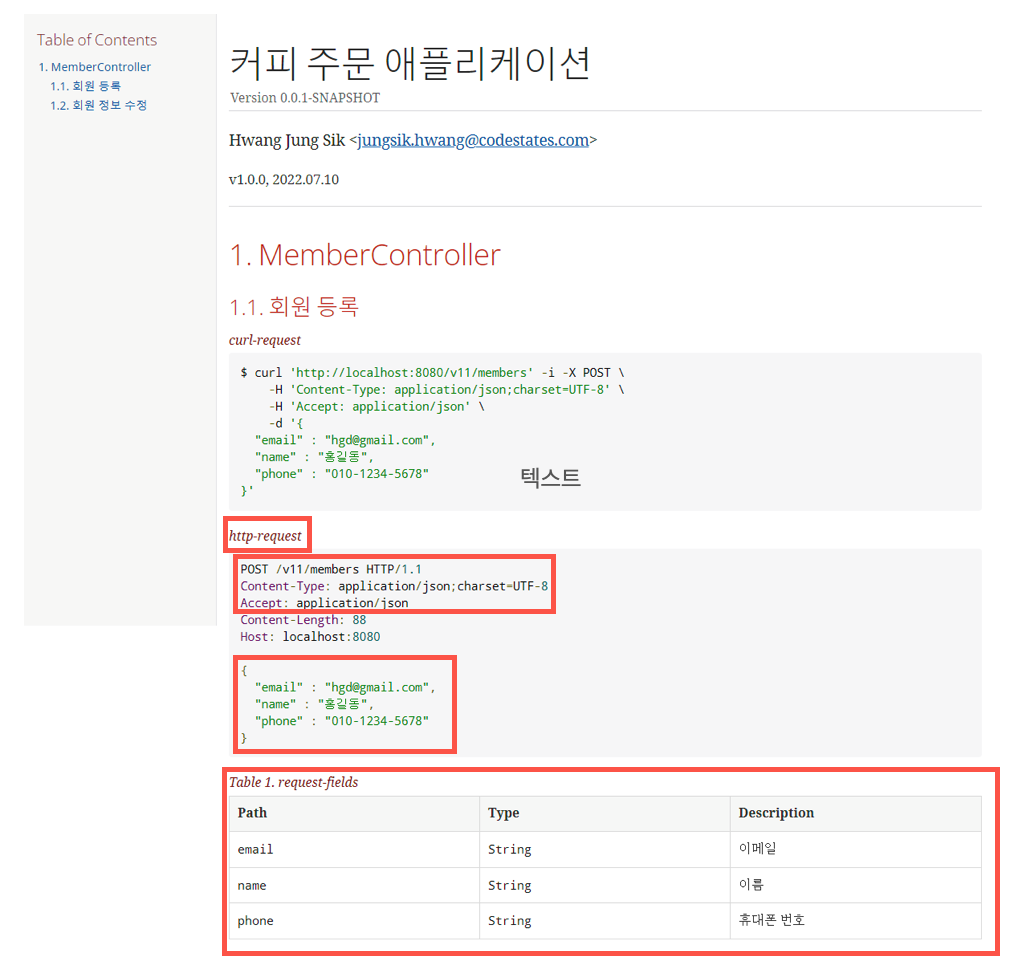
해당 경로를 통해 들어가면 이러한 문서가 화면에 보일 것이다.
여기서 빨간 네모 박스 부분에 집중해보자.
첫 번째 네모 박스의
http-request로 적혀 있는 부분은,- 클라이언트가 이렇게 요청을 보내줘야 한다고 명시하고 있는 부분이다.
두 번째 네모 박스로 시선을 옮기면,
POST와/v11/members라고 적혀 있다.- 해당 요청은
POST method이고, api는/v11/members라는 것을 의미하고 있다.
- 해당 요청은
- 바로 밑의 줄은
Content-Type : application/json;charset=UTF-8이라고 적혀 있다.Content-Type은 HTTP 메세지 요청과 응답 모두에게 담아 보내는 데이터의 형식을 알려주는 헤더다.브라우저를 기준으로 설명하자면 application/json 부분은 AJAX를 통해 json 형식의 데이터를 전송하는 경우 지정하는 부분이며,
charset=UTF-8은 utf-8로 인코딩하겠다는 것을 표시하고 있는 것이다.
accept: application/json이라 적혀 있다.- Accept 헤더와 같은 경우엔느 브라우저(클라이언트)에서 웹서버로 요청 시 요청 메세지에 담기는 헤더다.
이 Accept 헤더에 설정을
application/json이라고 설정했다면, 브라우저가 웹서버에게 “나는 json 데이터만 처리할 테니 json 형식으로 응답을 주세요” 라고 말하는 것이다.즉 Content-Type 헤더는 현재 전송하는 데이터가 어떤 타입인지에 대해 설명하는 부분이고, Accept 헤더는 클라이언트가 서버에게 받고자 하는 데이터 형식을 의미한다고 볼 수 있다.
세 번째 네모 박스는 request body의 예시다.
- 웹서버가 브라우저에게 “예시에 작성되어 있는 형식대로 맞춰 POST 요청을 보내주세요” 라고 요구하고 있다고 이해하자.
네 번째 네모 박스 안에 있는 테이블은 예시로 적혀 있는 request body를 조금 더 자세히 설명하고 있는 부분이다.
- 첫 번째 행의 email 필드는 string 형식이고, 이 필드는 이메일이라고 부가 설명을 하고 있다.
백엔드 엔지니어 분들과 소통을 해야 할 때, 기획 단계를 지나게 되면 보통은 API 문서를 통해 커뮤니케이션을 하게 되는 경우가 많을 것이다.
어떤 부분을 집중해서 보고 커뮤니케이션을 해야 하는지 조금만 익혀둔다면, 원만한 소통이 가능할 것이다.